Sitecore Personalization: Personalizing a Sitecore Component

Personalizing a Sitecore Component
The hardest part of personalisation is the planning. It is a long-term strategy that requires some detailed research to make the most of it. This can be achieved through a series of workshops to establish a company's key audience, their business objectives, user journeys and then construct a personalisation strategy based on this data.
Following on from the post "Introduction to Personalised Web Experience Using Sitecore" we will look at putting personalisation into practice on a Sitecore project.
Start by hooking up a vanilla Sitecore 9.0 update 2 instance to the latest Habitat example solution available on GitHub. This provides us with a website that is pre-populated with features and content so we can move on to tracking user activity and personalising content.
Sitecore has two main ways to personalise content; rules based and behavioural based. Rules-based allows you to set specific rules that will show, hide or change content based on the rule being met. The behavioural based approach allows you to track user’s behaviour as they interact with the website and then deliver content based on this data. For this post we will focus on rules-based personalisation.
The Habitat project has a carousel component on the homepage. Let's walk through the steps to personalise this component based on a users Geolocation.
Sitecore's Geolocation Service
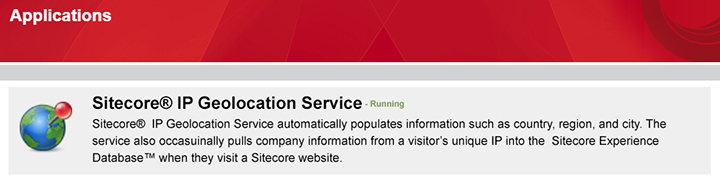
Before you can start using the geolocation service, it needs to be installed through the App Center. To subscribe to the Geolocation service, you will be required to login using a Sitecore Portal login. You may need to get your Sitecore portal account updated to have access granted to the app center. Once this access is granted, you will be able to proceed with the subscription and get the service up and running. For more information on setting up the Geolocation service go the sitecore setup guide.

Personalization Rules
Imagine we are an ecommerce website that has a wide range of products for sale. We want to target customers with specific product ranges based on their location and the upcoming season. Create 3 banner carousels:
- Default Banner: Welcoming customers to the store
- Winter Promo Banner: Promoting winter attire in advance of the winter season for Ireland and Australia
- Summer Promo Banner: Promoting summer attire in advance of the winter season for Ireland and Australia
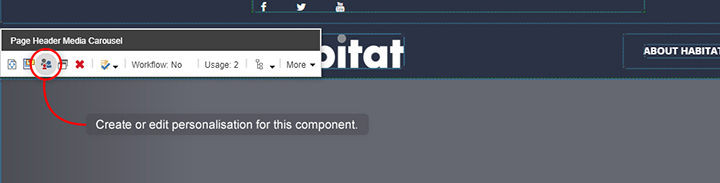
Now we will put the rules in place to capture this. Start by setting up the Media Carousel banner using the default item you created. In the experience editor, select the banner component and you will see the personalization icon:

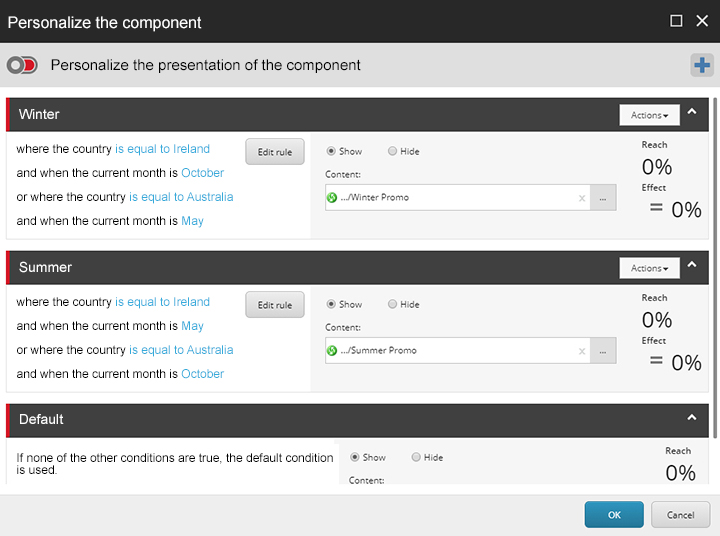
We are going to set up 2 personalisation rules utilising GeoIP and Date criteria.
Set the Winter Banner rule to match the following:
- where country is equal to Ireland
- and when the current month is October
- or where country is equal to Australia
- and when the current month is May
Set the Summer Banner rule to match the following:
- where country is equal to Ireland
- and when the current month is May
- or where country is equal to Australia
- and when the current month is October

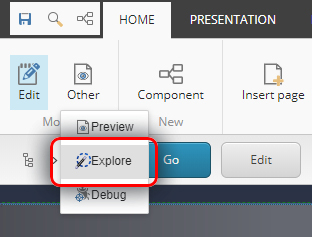
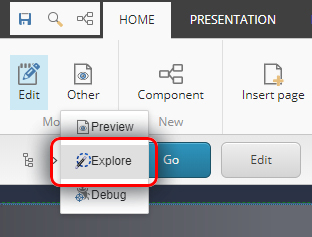
With the rules in place we need to test that they are working. Sitecore Experience Explorer is a handy tool for testing Geolocation. In the Experience Editor with the Home tab selected, click the sub option "Other" and then click "Explore".


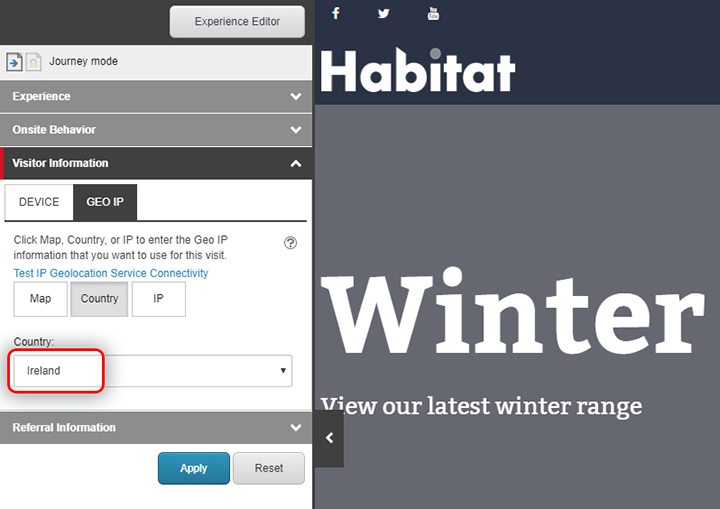
Now we can test based on Geolocation whether the Summer, Winter or Default banner will display. The current month is October and when we test setting the GeoIP to Ireland the winter promo banner shows:

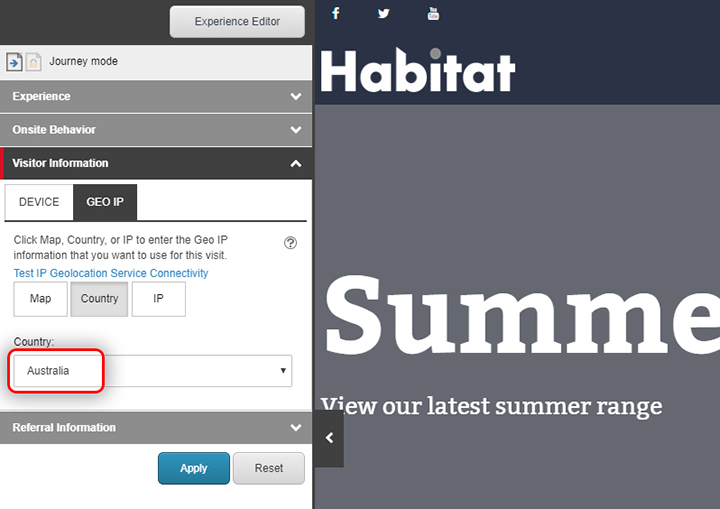
When we test setting the GeoIP to Australia the summer promo banner shows:

Great news, our rules are working. This is only a small example of what Sitecore personalisation has to offer. The best way to learn about it is to get in there and start trying it for yourself.
Arekibo is a Sitecore Partner who has helped the RCSI – Royal College of Surgeons, the globally recognised medical education and training College to develop the next generation of the digital presence upon the Sitecore Experience PlatformTM.
Learn about our favourite features of Sitecore XP 10, building meaningful relations with Sitecore and integrating Sitecore's Azure search provider.
If you'd like to discuss a potential Sitecore project, Get in Touch.